Diseño de la estructura de una página web de 0 a 100
Diseño de la estructura de una página web de 0 a 100
Resumen: Mega guía paso a paso sobre cómo estructurar y organizar una página web. Te enseñamos a hacer estructuras escalables y fáciles de mantener en el tiempo.
Cuando los sitios son pequeños, la falta de una estructura ordenada posiblemente pueda pasar desapercibida o los inconvenientes originados sean menores. Pero a medida que el sitio crece, la aparición de nuevos archivos, contenidos, secciones, formularios, etc., irán haciendo cada vez más compleja la funcionalidad del sitio.
Sin embargo, es posible hacer una planificación de la estructura del sitio web desde los inicios, de forma que el crecimiento del mismo se haga de forma ordenada y sin generar dificultades, tanto a los usuarios como al webmaster.
Para hacernos una idea del concepto de estructura web, imaginemos una colección de libros de una editorial. Estas colecciones suelen estar formadas por libros con dimensiones y encuadernación idénticas, para que se tenga la sensación visual de que se trata de una unidad, por más que se trate de una serie de libros independientes, de autores y temáticas distintas.
Lo mismo sucede con los sitios web. Los grandes portales suelen emplear cierta unidad visual para dar a entender al usuario que se encuentra en el mismo sitio, aunque según la categoría puedan estar hablando de diferentes temas.
Índice de contenidos
- 1 Ventajas de diseñar la estructura de una web
- 2 Estructura general del diseño de una web
- 3 Diseño de la estructura de las plantillas de un sitio web
- 4 Como estructurar los archivos de una página web
- 5 Estructura HTML básica de las páginas web
- 6 Consejos finales para el diseño de un buen layout o estructura web
Ventajas de diseñar la estructura de una web
Al igual que en otras disciplinas, el diseño web ha ido evolucionando hasta llegar a ciertos criterios estándares. En el caso de la estructura de las páginas web tenemos bastante información para definir una guía clara.
- Desde el punto de vista del usuario, tiene la ventaja de hacer predecibles los sitios, permitiendo un rápido acceso a todo sin necesidad de realizar búsquedas por toda la página.
- Desde el punto de vista de los diseñadores, salvo pequeños cambios que pueden realizarse, por regla general esta importante parte del diseño tiene una guía de trabajo muy clara.
Estructura general del diseño de una web
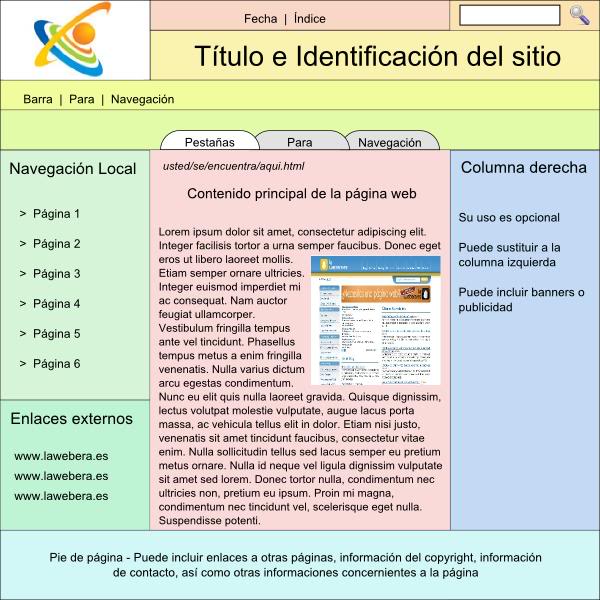
La imagen siguiente es un esquema típico de una página web. Se debe tener en cuenta que este esquema sufre variaciones, aunque normalmente son pequeñas.
Lo usual es que, en la parte superior de la página se encuentre una cabecera, seguido de un cuerpo principal que suele estar flanqueado por una columna lateral (tanto a la izquierda como a la derecha) o dos columnas laterales, seguidas al final de la página por un pie de página.
Si te interesa, puedes ver la guía para maquetar una estructura web básica.
Cabecera
De todas las partes de la estructura del diseño web, el encabezado es la que mayor tendencia tiene a repetirse entre páginas de un mismo sitio.
Aún cuando el sitio tenga grandes diferencias en estructura y contenido entre sus páginas, si mantiene una unidad visual en su encabezado, los usuarios percibirán la sensación de unidad que la web requiere.
La cabecera es una franja horizontal que ocupa todo el ancho de la página en la parte superior de la misma.
Ahora vamos a explicar las partes que forman la cabecera.
Logotipo
A la izquierda del encabezado suele ubicarse el logotipo del sitio, que ocupa un área importante dentro del mismo.
Esta imagen debe tener un enlace a la página principal del sitio, ya que es uno de los estándares más respetados por los diseñadores y una de las formas que tienen los usuarios de volver al inicio.
Desde el final del logotipo, ocupando el centro y la zona derecha de la cabecera, frecuentemente se sitúan una serie de zonas de navegación.
En la zona superior, se encuentran algunos enlaces generales de la página, como acceso a usuarios registrados, registros de usuarios nuevos, acceso a perfiles, etc., así como ayudas y buscadores internos. La zona más ancha generalmente se encuentra ocupada por el título de la página, nombre de empresa, slogan, etc.
La zona inferior del encabezado se emplea para ubicar el menú de navegación principal, uno de los elementos más importantes a la hora de ayudar a los usuarios a encontrar las páginas componentes del sitio web.
Dependiendo de la complejidad del sitio, puede encontrarse solo uno de estos sistemas de navegación o los dos.
Buscador
Otra forma de colaborar con la exploración del sitio por parte de los usuarios es la instalación de un buscador interno.
También es aquí donde los usuarios buscan este tipo de elementos, ya que convencionalmente es aquí donde la mayoría de los diseñadores los ubican, aunque en algunos casos, puede encontrarse en la parte superior de alguna de las columnas laterales.
Columnas laterales
El cuerpo principal de una página web, en el diseño moderno se encuentra dividido. Una de estas divisiones, consiste una o dos columnas laterales.
Este tipo de columnas, se emplean para ubicar algunos elementos importantes de la página, como enlaces externos, navegación interna, publicidad, informaciones adicionales y contenidos secundarios.
Cuando se emplea una única columna, es indistinto para los usuarios si se coloca a derecha o izquierda del contenido, de acuerdo a estudios sobre el comportamiento de usuarios de sitios web, ya que su ubicación no plantea dificultad alguna.
En el caso de que el diseño requiera el empleo de dos columnas, pueden ubicarse una a cada lado del cuerpo principal de la página o ambas a uno de los lados, siendo también indiferente en este caso si se ubican a la derecha o a la izquierda del contenido principal.
Los usuarios, dado el uso continuo de estos elementos para esta función, suelen buscar zonas de navegación en este tipo de columnas, por lo que resulta uno de los mejores lugares para colocar menús secundarios al menú principal de la cabecera.
A continuación, vemos algunos ejemplos de columnas laterales:
Área de contenido principal
Esta zona del diseño de la página, es la que menos reglas tiene respecto de su diseño, ya que el hecho de que en ella se encuentren los contenidos principales de la página, el diseño depende en gran medida de los mismos, sobre todo en lo que respecta al tipo de contenidos, la cantidad, la disposición que se desea emplear, etc.
Sin embargo, hay que considerar algunas reglas importantes y que, salvo muy raras ocasiones, deben ser seguidas al pie de la letra.
- En la parte superior de esta área se debe colocar el título principal entre etiquetas <h1>, ya que este título tiene las palabras clave que los usuarios luego emplearán en sus búsquedas y será de gran importancia para que los buscadores indexen la página en forma correcta.
- En caso de que los contenidos sean muchos y haya que hacer desplazamientos importantes hacia abajo, es de mucha utilidad colocar al final del área algún tipo de salto al inicio, para evitar que el usuario deba realizar grandes desplazamientos.
- En el caso de que se empleen varias páginas para albergar contenidos relacionados, tanto al inicio de la página como al final de la misma es de gran utilidad colocar un navegador de páginas (del tipo Página anterior 1 – 2 – 3 … Página siguiente) para que la navegabilidad entre ellas sea sencilla.
Pie de página
Finalmente, debajo de todas las secciones, se coloca una faja horizontal en cuyo interior se colocan algunos elementos importantes, como el autor, copyright, acceso a diversas políticas del sitio y asuntos legales, datos de contacto, enlaces a sitios relacionados, enlaces internos, etc.
Diseño de la estructura de las plantillas de un sitio web
Un sitio web no es una unidad real, sino que se trata de una serie de páginas independientes. El concepto de unidad de un sitio está dado por la unidad conseguida a través del diseño. Esta unidad implica necesariamente que el diseño tenga coherencia visual.
Es poco práctico y una gran pérdida de tiempo establecer diseños diferentes para páginas o secciones de un mismo sitio.
Esto se logra empleando plantillas de diseño, o sea, la repetición de un mismo diseño con variación casi en forma exclusiva en los contenidos.
Sin embargo, existe la posibilidad de que algunas secciones o páginas del sitio requieran un tratamiento especial, por lo que seguramente el diseñador necesitará realizar más de una plantilla, que generalmente son variaciones de una misma plantilla original.
Dónde empezar el diseño de la plantilla
Todo diseñador novato tiene la tendencia natural de iniciar el diseño de un sitio construyendo la página inicial.
Sin embargo, la página inicial es una página con características especiales, por lo que si lo que se desea es establecer una unidad visual del sitio, lo correcto sería comenzar por las páginas cuyo diseño se repetirá. Esto quiere decir, que lo mejor es comenzar diseñando las páginas interiores.
Luego, el método debería continuar con las variaciones que algunas de las páginas interiores requieren, para finalizar en el diseño de la página inicial.
Las páginas interiores deben ser diseñadas teniendo en cuenta cuáles son sus funciones:
- Páginas puramente de contenido: en un blog son los posts, en una tienda los productos, en una web corporativa las distintas páginas con información.
- Páginas cluster o de navegación: son páginas con listas de enlaces a otras páginas. El ejemplo típico son las categorías en los blogs o las tiendas online.
- Páginas secundarias: son páginas especiales que sirven de apoyo a páginas más pilar de la web. Como ejemplos pueden ser página de contacto, legales, de suscripción a un newsletter, etc.
- Página home: la página principal del sitio. Como hemos dicho, esta página puede tener una estructura diferente siempre que mantenga el diseño visual del resto del sitio web.
En casos de sitios muy complejos, puede ser necesario establecer plantillas secundarias para diferentes niveles de estructura.
Algunas páginas web, por razones de marketing necesitan establecer entradas alternativas al sitio, lo que se llaman landing pages.
Por ejemplo, la página web de una cadena de supermercados, durante el período que dura una oferta especial, necesita que sus visitantes ingresen por otra página de inicio, que contiene los detalles de la oferta. Esta landing page que funciona como entrada alternativa, necesita tener una clara vinculación visual con el resto del sitio, y además debe orientar al visitante para que acceda a la página principal del sitio.
La página de inicio
La estructura de la página de inicio, si bien tiene características especiales que hay que tener en cuenta, una vez que los pasos anteriores ya han sido resueltos, resultará sensiblemente más sencilla de realizar que si se hubiera comenzado el diseño por ella.
La página de inicio tiene cuatro elementos por los que está compuesta. Cada uno de estos elementos es importante, aunque la importancia y la relación que tienen entre ellos es variable de un tipo de sitio a otro.
Los elementos son los siguientes:
- Principio de identidad
- Navegación
- Enfoque del contenido
- Herramientas
El diseño de una página de inicio debe siempre contemplar estos cuatro elementos constitutivos, aunque la importancia que debe darse a cada uno de ellos está relacionada con lo que el visitante querrá encontrar en el sitio cuando ingrese.
Un ejemplo notable es la diferencia que existe entre las páginas de inicio de los buscadores Google y Yahoo!. Mientras que la página de inicio del buscador de Google se centra casi exclusivamente a la navegación, la página de inicio de Yahoo destaca otros elementos, como noticias destacadas (contenido) y otros servicios (herramientas).
Otras páginas se deben centrar más en la imagen corporativa (principio de identidad), aunque en el caso de que no se trate de marcas plenamente identificables por tener una gran presencia, debe agregarse además breves comentarios explicativos que orienten al usuario en lo que encontrarán en el sitio.
Si no se posee una marca reconocible a simple vista por cualquier usuario, la simple presencia de un logotipo, por bien diseñado que esté, no será suficiente para que el usuario sepa que es lo que encontrará en el resto del sitio.
Los menús principales, aquellos más visibles, generalmente ubicados cerca de la cabecera de la página, deben estar destinado a mostrar las secciones más apetecibles por los visitantes que ingresan a la página por primera vez.
Esto se debe a que los usuarios habituales de un sitio, generalmente conocen en qué secciones pueden encontrar la información que buscan, mientras que los usuarios que ingresan por primera vez, deben ser rápidamente orientados a las secciones que necesitan.
En este enlace, puedes ver más a fondo como diseñar y crear un buen menú de navegación.
Como estructurar los archivos de una página web
Cuando nos iniciamos en el diseño de páginas web, tendemos a pensar que la estructura de los archivos y directorios en que se encuentra organizada nuestra página, resulta de importancia menor.
Nada más lejos de la realidad, resulta importante para quien administra el sitio, tener una estructura ordenada, ya que a la hora de introducir cambios, agregar nuevos contenidos, etc., la tarea puede resultar mucho más simple, con el consiguiente beneficio en tiempo y costes.
Esto indirectamente beneficia a los usuarios, dado que todo el tiempo que se ahorre en tareas que pueden simplificarse, puede invertirse en contenidos.
Si en algún momento se pretende hacer una reforma en la página, aumentar sus secciones, etc., la tarea se ve enormemente simplificada si los archivos que componen el sitio se encuentran ordenados y su contenido puede ser fácilmente identificable a través del nombre del archivo o del directorio.
También tiene beneficios en el posicionamiento de la página. En este enlace puedes profundizar mas en aspectos relacionados con el SEO.
Semántica de los archivos
La organización semántica de un sitio web tiene como finalidad facilitar la tarea de acceder a los diferentes archivos y directorios que lo componen, de forma tal que cualquier persona, incluyendo al propio creador, no tenga que hacer grandes esfuerzos para localizar cada uno de los componentes del sitio.
Quizá para una pequeña página web con unas pocas páginas, esto pueda parecer excesivo, pero no lo es para un sitio con miles de páginas.
La falta de una planificación y estructuración de los archivos del sitio en sus inicios, puede hacer muy compleja la administración del mismo con el paso del tiempo.
Nombre de las páginas, archivos y directorios
Procura usar nombres de archivo y directorio descriptivos, que sean entendibles a simple vista. Procura evitar símbolos raros o cualquier texto que sea difícil recordar en un futuro qué significa.
De esta forma se facilita la comprensión de los archivos y directorios componentes de una página web.
Estructura eficiente y facilidad de mantenimiento
Algo que su uso se ha visto notablemente incrementado en los últimos años, es la utilización de archivos separados y en tanta cantidad como funciones deban cumplir.
Esto también tiene la finalidad de facilitar su mantenimiento, a lo que se agrega la posibilidad de realizar trabajos por secciones sin que la totalidad de la página se vea afectada.
Por ejemplo, un sitio web compuesto por muchas páginas, puede requerir varios estilos diferentes, lo que aún en los casos cuyas diferencias sean menores, se emplean varios archivos.
Este tipo de divisiones de los archivos, son frecuentes en CSS, aunque también se emplean para javascript, php, etc. Todo esto favorece enormemente la organización de los archivos del sitio y reduce la cantidad de código que debe escribirse.
También resulta muy importante, la colocación de los archivos en directorios que se encuentren en un orden lógico, ya que esto también colabora en la simplificación de los trabajos de mantenimiento y reforma.
Importancia de las URL descriptivas
Otra razón para emplear nombres descriptivos en archivos y directorios, es que todos ellos forman parte de la URL, elemento que tienen muy en cuenta los rastreadores de los buscadores.
Esto agrega la posibilidad de emplear la URL como lugar donde colocar las palabras clave de nuestros contenidos, lo que facilita la clasificación por parte de los buscadores, y por consiguiente, colabora en el posicionamiento del sitio en ellos.
Imaginemos dos URL’s bien diferentes, una compuesta por el nombre del sitio y una serie de directorios y archivos con nombres complejos, y otra URL con nombre del sitio, los archivos y directorios con títulos descriptivos:
- http://www:sitiocomplejo548.com/efs54/jlv.html
- http://www:sitiosimple.com/categoria/palabras-clave.html
¿Con cuál de las dos crees que los buscadores tendrán menos dificultades para clasificar los contenidos, y por tanto indexarla y colocarla en las SERP’s? Evidentemente, la segunda opción es la más correcta.
Los buscadores pueden emplear la URL como primer elemento a analizar y es una de las mejores formas de incluir palabras clave.
Estructura HTML básica de las páginas web
Cuando el diseñador toma los contenidos y los introduce en el cuerpo del documento, mediante el empleo de etiquetas HTML o XHTML marca la estructura del contenido y jerarquiza los mismos.
- Mediante el empleo de las etiquetas h1, h2, h3, etc., podrá establecer títulos y diferentes grados de subtitulado para cada una de las secciones del texto.
- Mediante el empleo de la etiqueta <p> hará las divisiones necesarias en el texto, y dará énfasis a las partes más importantes del mismo mediante el uso de etiquetas elaboradas para esa finalidad, como <strong> y <em>.
La estructuración semántica del contenido tiene una importancia crucial, tanto en la presentación del contenido como en la optimización para los motores de búsqueda, por lo que debe ser cuidadosamente planificada y elaborada.
Marcado semántico de los contenidos
Las páginas web se encuentran escritas en lenguaje HTML, que tiene una serie de etiquetas que permiten clasificar y ordenar en diferentes niveles y estructuras al contenido. Esto es lo que denominamos el marcado semántico de los contenidos.
La aplicación de etiquetas HTML en los contenidos, mucho más allá de su utilidad desde el punto de vista estético, tiene la finalidad fundamental de permitir ordenar los contenidos.
Así por ejemplo, la posibilidad de aplicar elementos como título1, título2, título3, párrafos, listas, etc.:
El orden que se impone a través de las diferentes etiquetas HTML corresponde a una jerarquización de los diferentes contenidos.
Así por ejemplo, la frase contenida en una etiqueta h1 es la más importante de todo el contenido, ya que define al contenido mismo, por ser su título.
Esta jerarquización, además de facilitar la lectura de los contenidos por parte de los usuarios, posibilita a los motores de búsqueda encontrar la información más relevante para clasificar y ordenar la página web, lo que tiene gran importancia para el posicionamiento SEO de la misma.
Consejos finales para el diseño de un buen layout o estructura web
El espacio y el espacio en blanco en el layout
- Procura que tu web se vea bien en cualquier resolución de pantalla, para ello deberás hacer un diseño responsive.
- Utiliza todo el espacio disponible, pero se flexible: El uso de un tamaño relativo (fluido) en determinadas secciones del diseño de tu páginas web es una buena práctica. Por ejemplo en la zona principal del contenido, de modo que se expanda y contraiga para adaptarse a la ventana del navegador, mejorando la experiencia del usuario.
- Usa el color para definir los espacios: si quieres diseñar una página responsive pero que tenga un ancho máximo, ¿por qué no centrar la web en la pantalla del navegador y mejorar así su presentación.
Mira el ejemplo que se propuso en una guía anterior, ¿qué te parece mejor?:

A la vez que centras la página en el navegador, puedes ponerle un color de fondo diferente al sitio, como se ve en el ejemplo.
Esto mejorará la apariencia de tu web con los cambios de resolución que se producen de un usuario a otro.
Las grandes resoluciones (por encima de 1400px, por ejemplo) mostrarán una parte de la ventana de navegación con el color de fondo que hayas elegido, mientras que los navegadores con resoluciones más pequeñas mostrarán menos o ningún color de fondo.
Imágenes y gráficos en tu estructura web
Alinea las imágenes
Uno de los errores de diseño más comunes en diseñadores novatos es insertar las imágenes en una página de cualquier manera sin pensar en el layout (estructura). Esto visualmente no queda muy bien, puesto que por defecto las imágenes se alinean a la izquierda, resulta mucho más agradable verlas centradas.
Con un simple código de un par de líneas puedes centrar tus imágenes. Este código va en tu hoja de estilos CSS:
img {
display: block;
margin: auto;
}
Proporción de los gráficos y texto en una página
Es fácil dejarse llevar por la gran cantidad de imágenes y animaciones disponibles, pero si te pasas añadiendo imágenes a tu web, puedes hacer que resulte muy difícil de leer o incluso molesto.
Alineación del layout
A continuación tienes los ejemplos más típicos de alineación en los layouts.
Mira estos ejemplos y juzga por ti mismo cuál es el tipo de alineación para la estructura de tu sitio web más adecuado:

Y con estos consejos terminamos esta mega guía de cómo estructurar y organizar una página web. Espero que después de leerla tengas más claro como hacer estructuras web escalables y fáciles de mantener.










Comentarios
Publicar un comentario